
Владимир Кузнецов






if (window.matchMedia("(min-width: 720px)").matches) {
// the view port is at least 720 pixels wide
} else {
// the view port is less than 720 pixels wide
}
var mql = window.matchMedia("(min-width: 720px)");
mql.addListener(function (mediaQueryList) {
// mediaQueryList.matches
// true if the document currently matches
// the media query list; otherwise false
}
Environment.waitForDesktop(function () {
Modernizr.load([
"/styles/desktop.css",
"/scripts/desktop.js"
]);
});
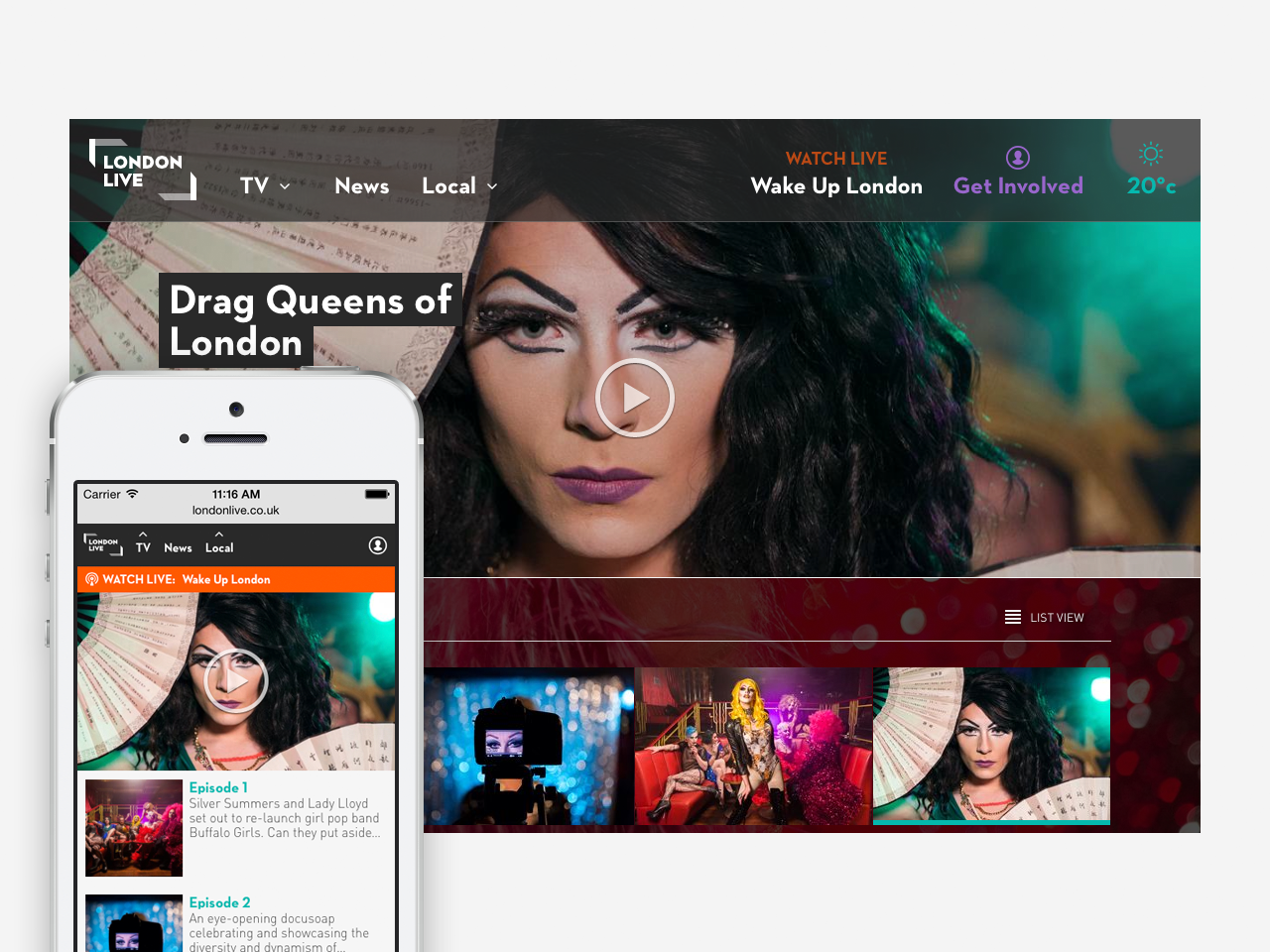
Паспортное разрешение экрана:
1024 × 600 точек

Пользователи этих браузеров увидят «мобильную» версию сайта.
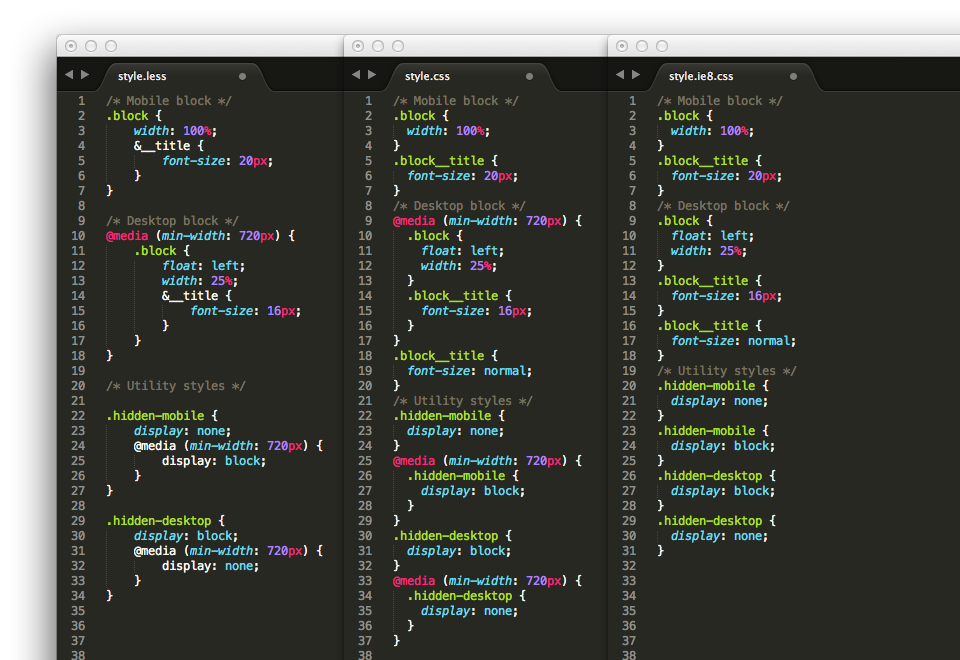
Можно сформировать стили специально для IE 8 без медиа-запросов.
Раскроем все @media блоки с помощью плагина для PostCSS
postcss-unwrap-at-media.
var unwrapAtMedia = require('postcss-unwrap-at-media');
gulp.task('less', function () {
return gulp.src('./src/**/*.less')
.pipe(less())
.pipe(gulp.dest('./dist/'))
.pipe(postcss([ unwrapAtMedia ]))
.pipe(rename({ suffix: '.ie8' }))
.pipe(gulp.dest('./dist/'));
});


<picture>
<source srcset="examples/images/large.jpg,
examples/images/extralarge.jpg 2x"
media="(min-width: 720px)">
<source srcset="…" media="…">
<img src="examples/images/small.jpg" alt="">
</picture>
<picture>
<source srcset="examples/images/large.jpg 640w,
examples/images/extralarge.jpg 1280w"
media="(min-width: 720px)">
<source srcset="…" media="…">
<img src="examples/images/small.jpg" alt="">
</picture>
<img src="small.jpg"
srcset="medium.jpg 640w, small.jpg 320w"
sizes="(min-width: 36em) 33.3vw, 100vw"
alt="Responsive image"/>
Вся специфика применения популярно объясняется в статье Эрика Портиса «Srcset and sizes».
Вадим Макеев выступал с презентацией «Сколько нужно верстальщиков, чтобы вставить <picture>?» — видео, слайды.
<span data-alt="Responsive image" data-picture>
<span data-src="mobile.jpg"></span>
<span data-src="retina.jpg" data-media="
only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 1.5dppx),
only screen and (min-resolution: 144dpi)"></span>
<span data-src="desktop.jpg" data-media="
(min-width: 720px)"></span>
</span>
Обрезка, изменение размеров, конвертирование форматов, сохраниение с нужным качеством


Владимир Кузнецов
Twitter: @mista_k
Блог: noteskeeper.ru
Слайды презентации: mistakster.github.io/uwdc-2015