
Владимир Кузнецов





Предзагрузка и предварительный рендеринг
if (window.matchMedia("(min-width: 720px)").matches) {
// the view port is at least 720 pixels wide
} else {
// the view port is less than 720 pixels wide
}
var mql = window.matchMedia("(min-width: 720px)");
mql.addListener(function (mediaQueryList) {
// mediaQueryList.matches
// true if the document currently matches
// the media query list; otherwise false
}
Environment.waitForDesktop(function () {
Modernizr.load([
"/styles/desktop.css",
"/scripts/desktop.js"
]);
});
Паспортное разрешение экрана:
1024 × 600 точек

Статья, исходный код и примеры —
noteskeeper.ru/1133

<picture>
<source srcset="examples/images/large.jpg,
examples/images/extralarge.jpg 2x"
media="(min-width: 720px)">
<source srcset="…" media="…">
<img src="examples/images/small.jpg" alt="">
</picture>
<picture>
<source srcset="examples/images/large.jpg 640w,
examples/images/extralarge.jpg 1280w"
media="(min-width: 720px)">
<source srcset="…" media="…">
<img src="examples/images/small.jpg" alt="">
</picture>
<img src="small.jpg"
srcset="medium.jpg 640w, small.jpg 320w"
sizes="(min-width: 36em) 33.3vw, 100vw"
alt="Responsive image"/>
Вся специфика применения популярно объясняется в статье http://ericportis.com/posts/2014/srcset-sizes/
<span data-alt="Responsive image" data-picture>
<span data-src="mobile.jpg"></span>
<span data-src="retina.jpg" data-media="
only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 1.5dppx),
only screen and (min-resolution: 144dpi)"></span>
<span data-src="desktop.jpg" data-media="
(min-width: 720px)"></span>
</span>
Обрезка, изменение размеров, конвертирование форматов, сохраниение с нужным качеством


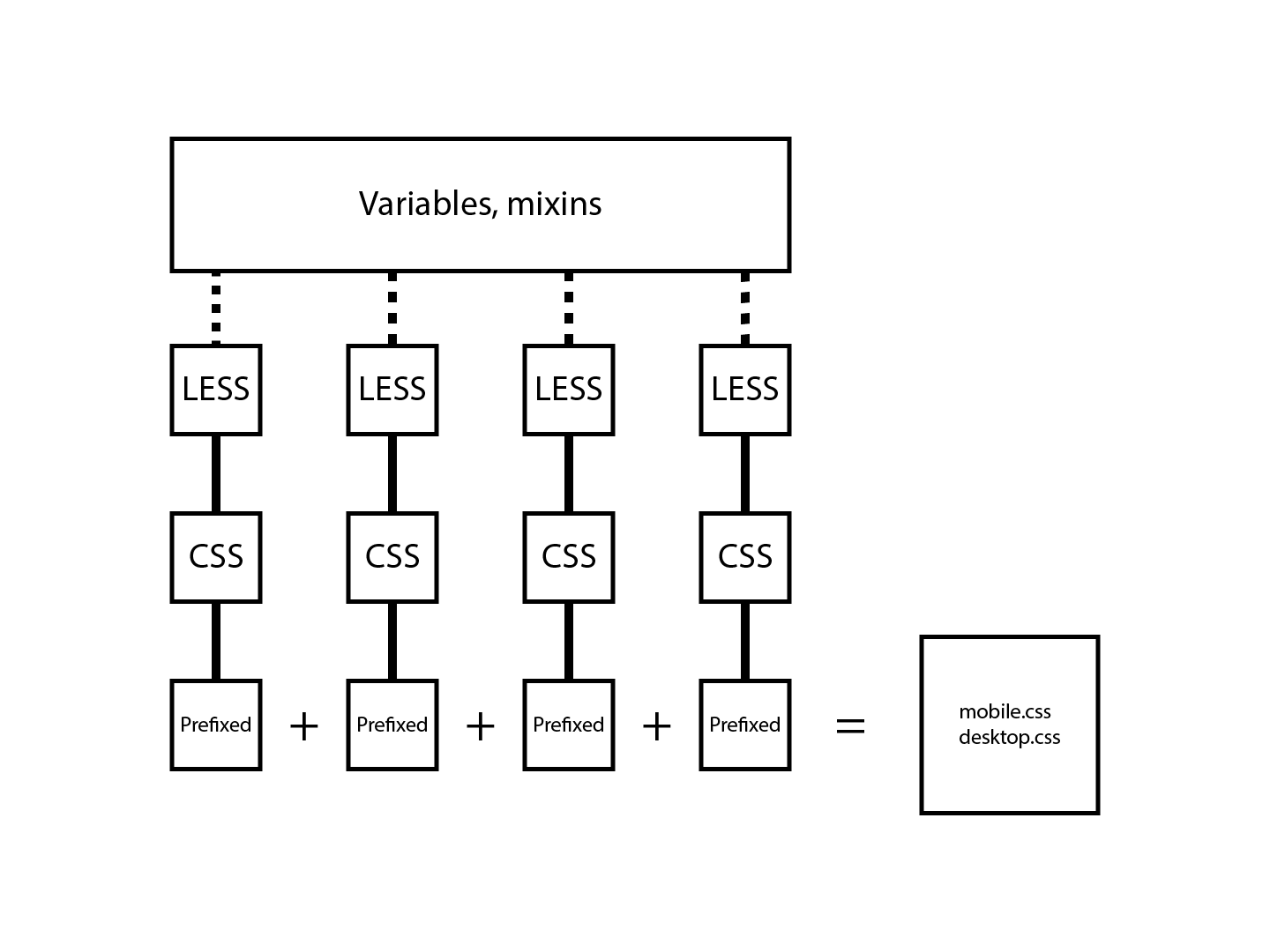
@import "layout";
@import "component-a";
@import "page-1";
@import "page-2";
@import "layout_desktop";
@import "page-1_desktop";

{
"mobile": [
"layout", "component-a", "page-1", "page-2"
],
"desktop": [
"layout_desktop", "page-1_desktop"
]
}
Владимир Кузнецов
Twitter: @mista_k
Блог: noteskeeper.ru
Слайды презентации: bit.ly/wsd-spb-mf